Evernoteは、広く使われているノート作成サービスとアプリケーションで、デフォルト設定でノートの背景色を変更することはできません。 あなたが毎日Evernoteをかなりの時間使用している人は、デフォルトの白背景を変更することに興味があるかもしれません。
デフォルトの白い背景は、特に夜間や暗い場所で長時間使用するのは簡単ではありません。 デフォルトの白の背景を変更するオプションは素晴らしかったでしょう。

Evernote Corporationがノートのデフォルトの背景色を変更するオプションを含むのを待っているなら、私たちはあなたに良いニュースを持っています。 いいえ、Evernoteはこの機能を含むようにプログラムを更新しましたが、ENMLエディタと呼ばれるオンラインツールがあります。これを使用すると、Evernoteのメモをカスタマイズできます。

このガイドでは、Evernoteのデフォルトの背景色を変更するためのENMLエディタの使い方を説明します。
Evernoteの背景色を変更するか、背景として画像を設定する
ステップ1: Evernoteデスクトップクライアントを開き、背景色を変更したいノートに移動します。
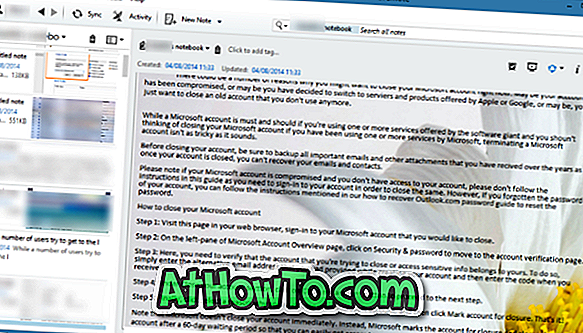
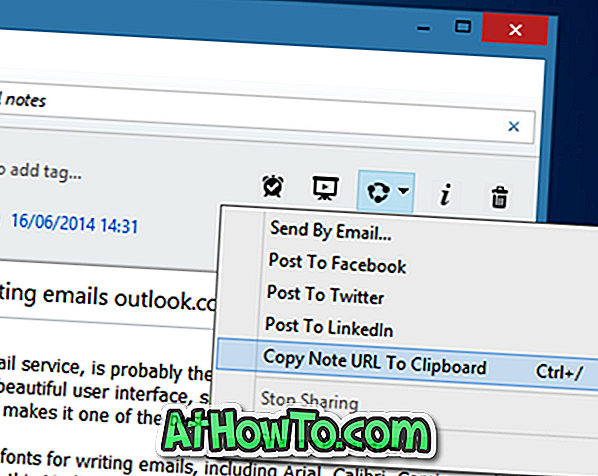
ステップ2: [共有]アイコン(図を参照)をクリックし、[メモのURLをクリップボードにコピー]オプションをクリックして、選択したメモのURLをWindowsのクリップボードにコピーします。

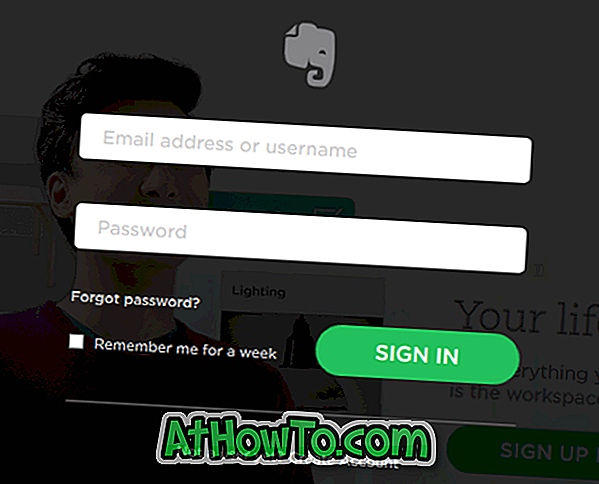
ステップ3:次に、デスクトップWebブラウザでEvernote Webサイトにアクセスし、ユーザー名とパスワードを入力して自分のアカウントにサインインします。

ステップ4: Evernoteアカウントへのサインインに使用したのと同じブラウザでENML Webページを開きます。 たとえば、ChromeブラウザでEvernoteアカウントにログインした場合は、ChromeブラウザでのみENML Webページにアクセスしてください。

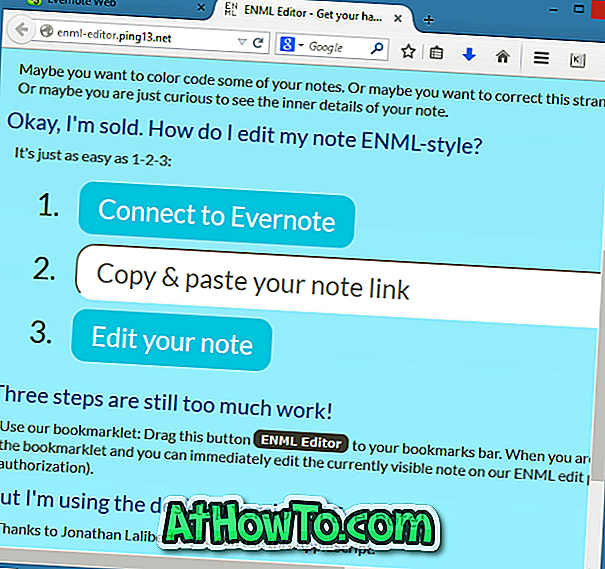
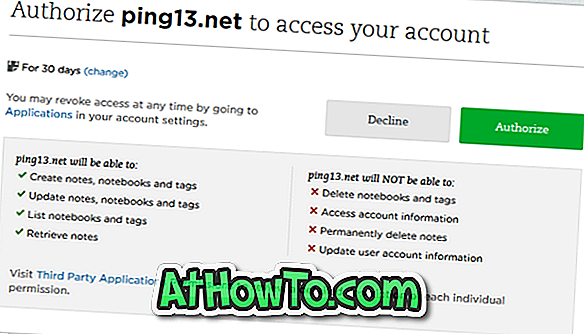
ステップ5: [ Evernoteへの接続 ]ボタン(上の図を参照)をクリックしてから[承認]ボタンをクリックしてアクセスを許可します。

デフォルト設定では、pint13.net(ENMLエディタ)が30日間アカウントにアクセスすることを承認していますが、[変更]ボタンをクリックして変更することもできます。
ステップ6:ステップ2でコピーしたメモのURLを貼り付けてから、[編集]ボタンをクリックします。 一度クリックしても何も起こらない場合は、[編集]ボタンを2回クリックする必要があります。

ステップ7:これで、HTMLコードを編集してメモをカスタマイズできます。 ただし、このガイドでは、選択したノートのデフォルトの背景色のみを変更します。
ステップ8:コードで始まる行を探す
背景色:#cccccc;

ご存じのとおり、上記のコードでは、「cccccc」は背景色を表します。 色を設定したい場合は、HTML Color Pickerのこのページにアクセスして色を選択してから、結果のHTMLカラーコードを上の行に使用してください。
メモの背景として画像を使用したい場合は、次のコードを使用してください。
背景画像:url( 'yourURL');

上記の行で、「yourURL」を画像のURLに置き換えます。 はい、URLを取得するには写真をオンラインサービスにアップロードする必要があります。
ステップ9:カスタマイズが完了したら、[ Evernoteに保存]ボタンをクリックしてカスタマイズしたメモを保存します。
ステップ10: Evernoteのデスクトップクライアントに切り替えて、 同期ボタン(WindowsではF9ホットキー)をクリックして、新しく追加された背景色または画像でメモを更新します。

それで全部です!